Using GraphQL Playground to query data
If you prefer, you can directly query GraphQL API without using any SDK.
To try it out, you can either go to
- Kili GraphQL playground hosted on Apollo
- Kili GraphQL playground hosted directly in our documentation site (Beta version)
Using the GraphQL playground hosted on Apollo:
- Go to
http://cloud.kili-technology.com/api/label/v2/graphql.

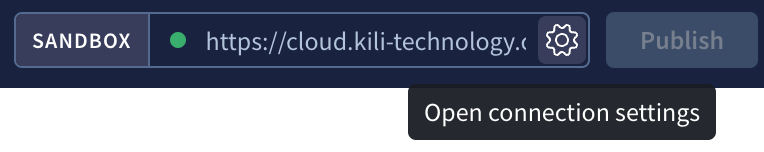
- In the top-left corner of the screen, click on Open connection settings.

- In the
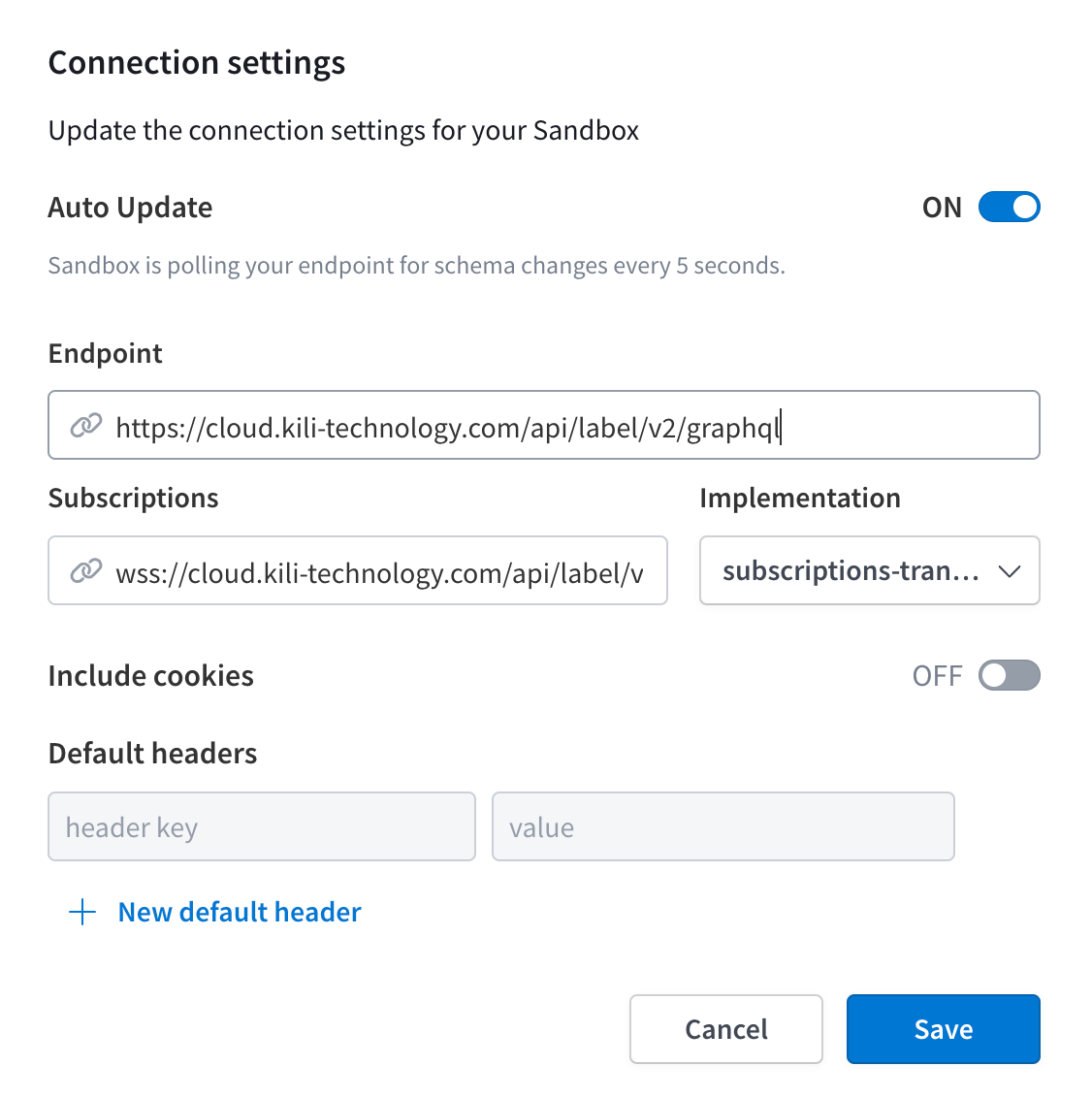
Connection settingswindow, under "Default headers" click on header key.

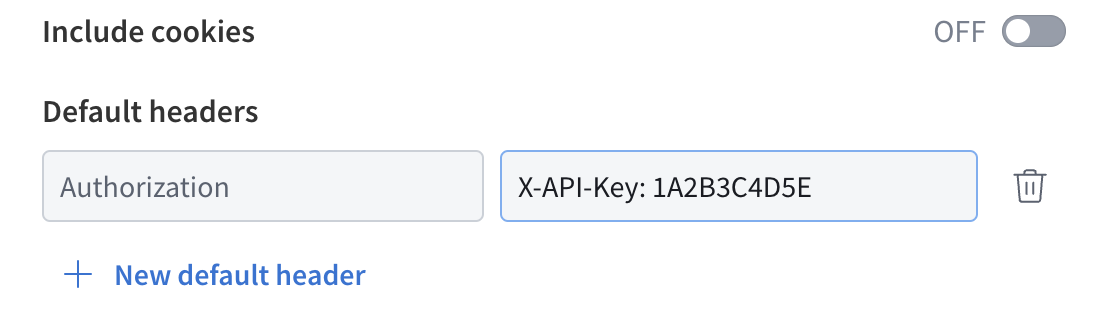
- From the menu that appears, select "Authorization", paste your authentication token in the "value" field and then click Save.
Remember to include "X-API-Key:" before your key.

- Launch any query/mutation:
query {
users(where: { email: "YOUR_EMAIL" }, first: 10, skip: 0) {
id
activated
email
}
}
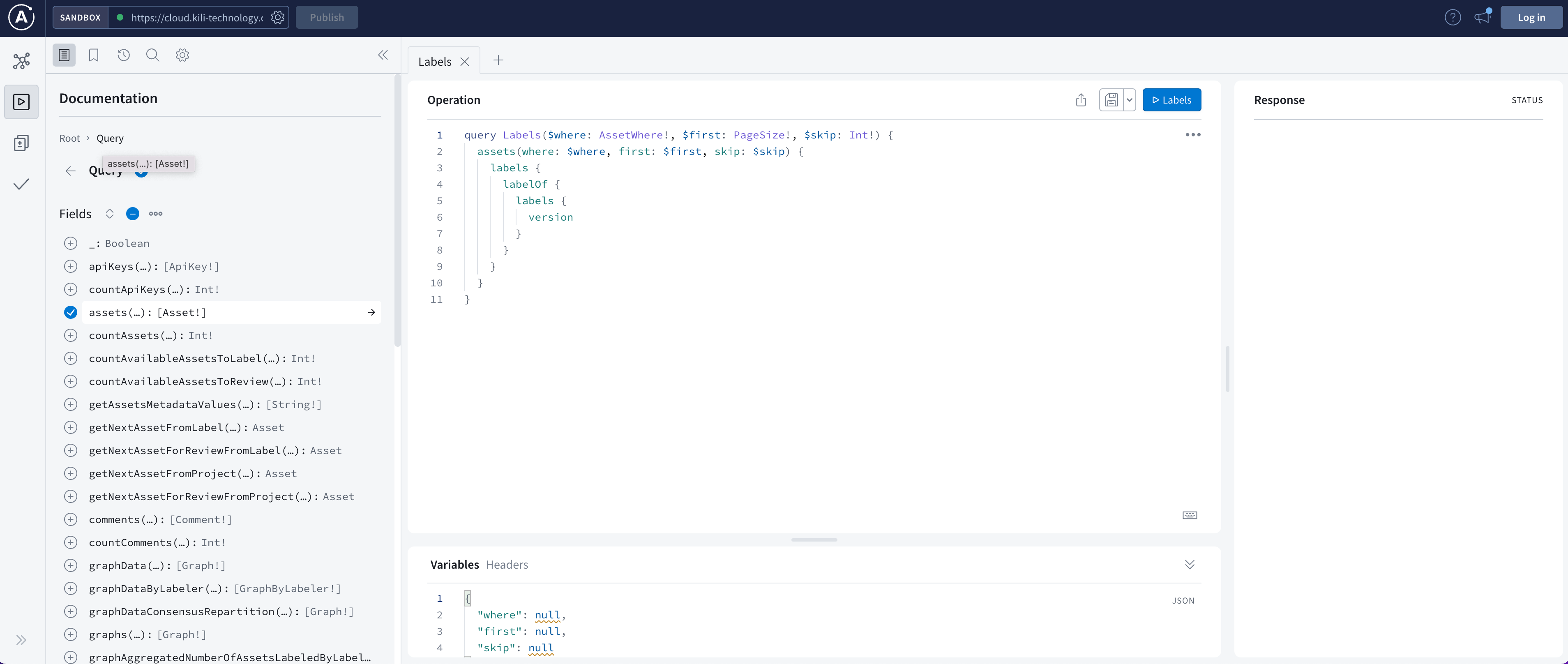
When using the playground, you will also see useful hints while typing (arguments for the functions and fields that can be queried).
Using the GraphQL playground hosted directly in our documentation site (Beta version):
-
Get your authentication token.
-
Open the GraphQL playground https://docs.kili-technology.com/graphql.
-
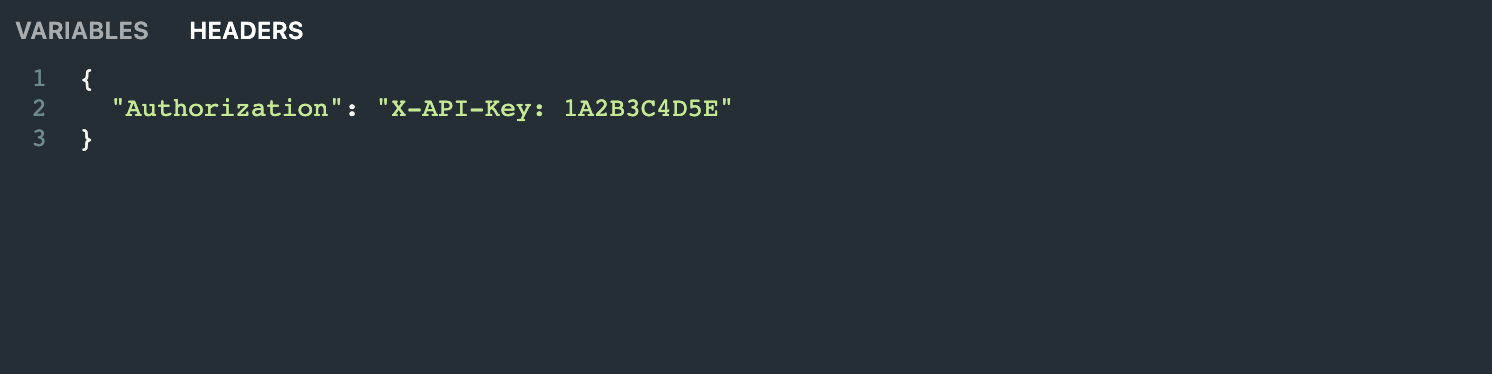
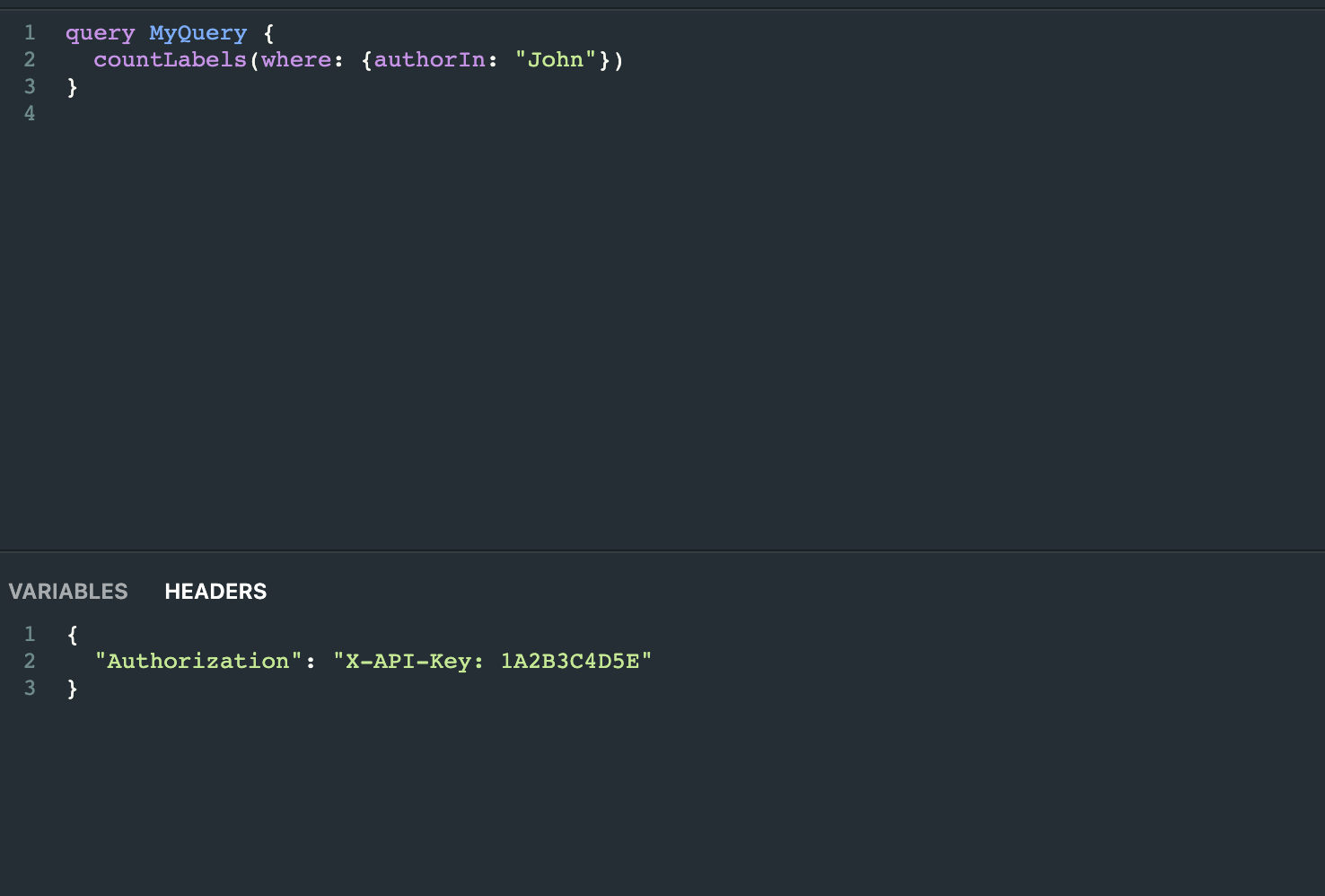
Authenticate in the Headers tab:
"Authorization": "X-API-Key: <your Kili API key>"
Example:

- Start building queries.
Let's say you want to count the labels added by John.
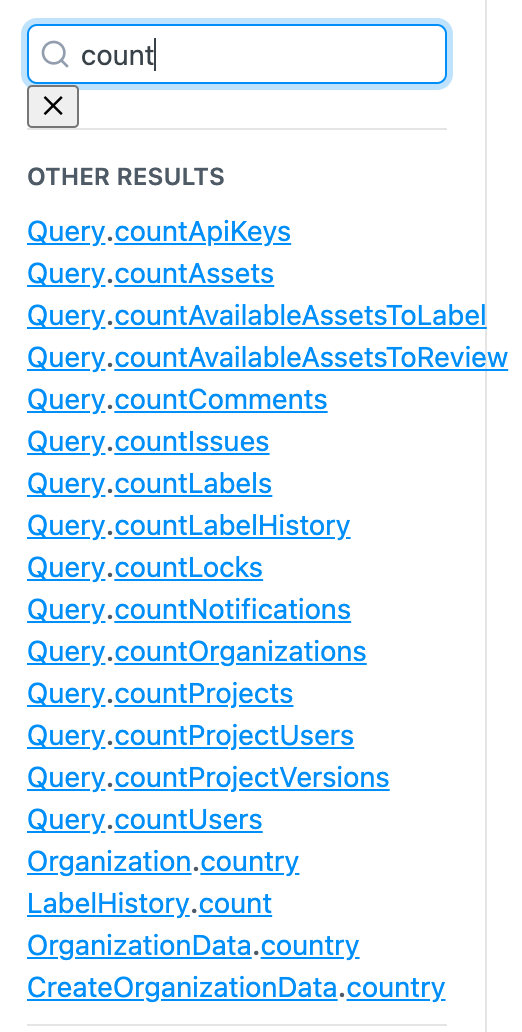
If you don't know the specific query to use, you can search for count to get a list of matching queries:

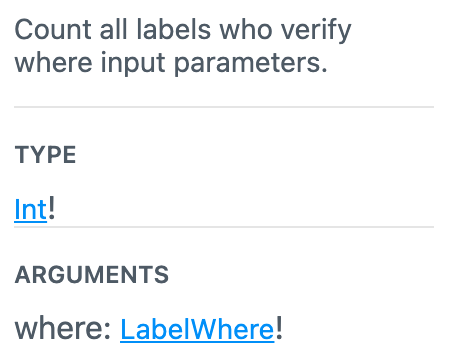
Query.countLabels looks promising. To get some more information, click the actual query:

OK, looks like this is the correct one.
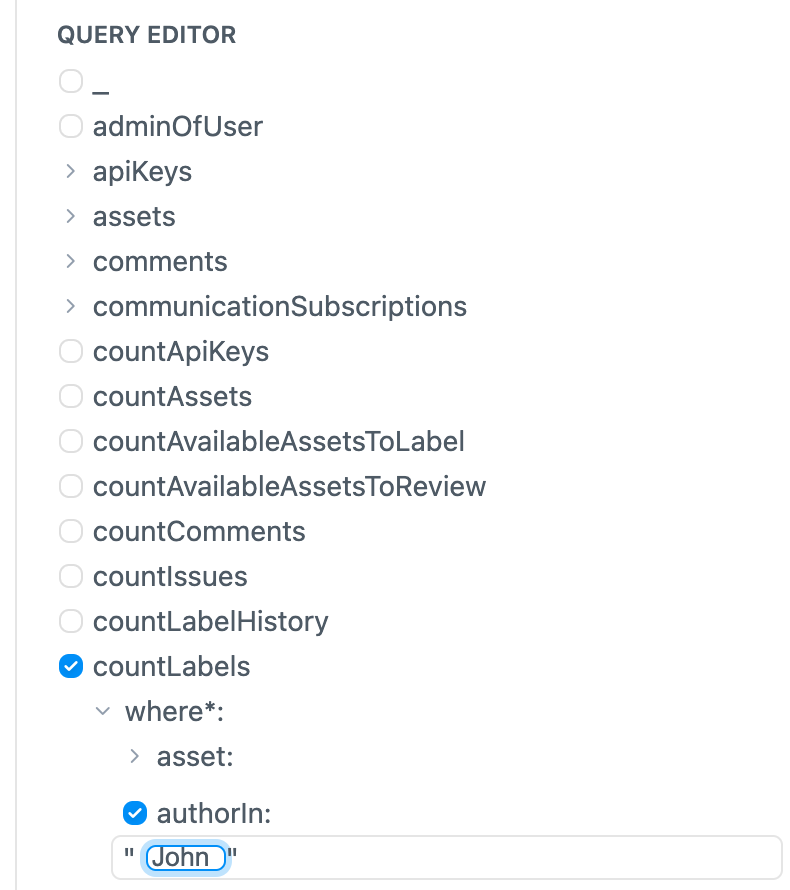
You can now start building your query using the menu on the right-hand side and see it being built automatically in the playground.

Example:

Now all you have to do is to click Try it! to count all of John's labels.
Updated 3 months ago